

- 表格参数详解专题 作者:自由勇
2003年09月18日 14:50 点击:超过8000次
表格,是网页组成的最基本元素,是网页的骨架;网页的内容则是网站的灵魂、精神。关于表格,已经有很多前人写了这方面的文章,请见:http://www.google.cn/search?q=%B1%ED%B8%F1+cellspacing&hl=zh-CN&lr=lang_zh-CN。
本文重点说一下表格的参数和表格的基本性质,这是很多新手遇到的问题。如果你操作过Word,或者FrontPage、Dreamweaver,会发现,当拖动一个单元格线的时候,其它单元格的线也会跟着移动。用HTML做网页同样会遇到这个问题。解决的办法是,可以重新建立一个表格。下面用HTML举个实例:
这时我们可以看到上下平行的两个表格,拖动一条单元格线,不会影响另一个表格。
表格元素的构成:table、tr、td。table表示“表格”,tr表示“表格行”,td表示“单元格”它们的结构顺序是:
,和这两句可省略,变为
,但是不可省。下面我们分别打开FrontPage和Dreamweaver来说明表格的参数:
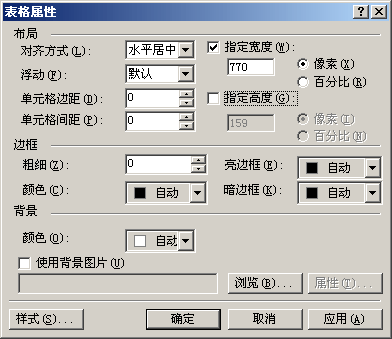
一、FrontPage。先插入一个表格,然后在表格上面点击鼠标右键→表格属性,如下图:

为便于你理解,先说最重要的参数,次要的本文暂且不提。第三行的“单元格边距”,以及“单元格间距”、“边框粗细”,都必须设为零,这样表格才是最规范的,也便于日后维护,它产生的代码如:
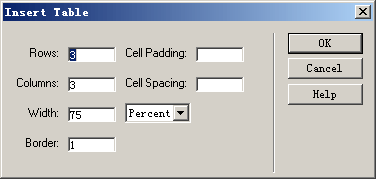
。在HTML当中,cellpadding就是单元边距,cellspacing是单元格间距,border是边框粗细,width表示宽度,height表示高度。通常,高度height是不需要设定的,它会随着网页的加长而变高。二、Dreamweaver在插入表格时,弹出的对话框中,Cell Padding和Cell Spacing默认为零,border如果默认不为零时应该调为零。如下图:

Width是宽度。在800×600分辨率中,IE浏览器最宽能显示780像素。建议选在760~780为好,单位最好不要选择百分比Percent,而要选择像素单位Pixels,以减轻你的工作量。
表格有个极重要的参数,就是“垂直对齐方式”,它的参数是valign,最常用的值有top(顶边对齐)、bottom(底边对齐),默认为水平居中,如下表格当中的三个单元格演示的效果:
顶边对齐效果 底边对齐效果 这是默认的效果 通常,最常用的方法是把大部分的单元格都设为顶边对齐。FrongPage的方法是打开单元属性设置水平对齐方式,Dreamweaver没有这项菜单,只能切换到HTML模式下添加,方法是
。
我做网页已经近三年了,一直坚持编写和操作HTML源代码、CSS、JavaScript,因为我觉得这样相当方便、随意,所做的网页代码极为精致、简洁,可以调节的空间更大,这就是它的优势。以至于我现在对FrontPage和Dreamweaver的歇斯底里……如果你做网页时间长了,我相信你一定会有同感!最重点的已经差不多说完了,以前我做网页很常用rowspan(行跨距)和colspan(列跨距),但是现在极少用了。因为我现在都是使用上下平行表格的方法,这真的是一种非常好的习惯!
网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://webshu.com/column/102/8.html关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2026 webshu.com 版权所有
